今年の8月からWordpressとTwitterを連動しました。

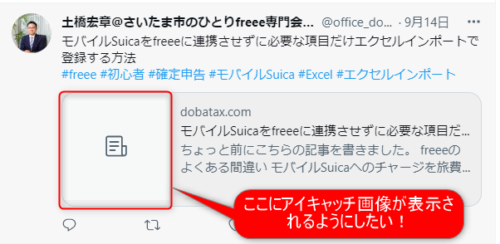
他の方のように投稿に画像が表示されるようにしたい!
色々試した結果、今は画像が表示されるようになりました。

これ、一度設定を直すと過去のツイートにも反映されます。
しかも、全てすぐ表示されるわけではなく、1日・2日経ってから表示されるものもあります。
そして、未だに画像が表示されないものも💦
この辺の仕組はまだ解明できていません。
ただ、設定を変えてからの投稿は今のところ画像が表示されています。
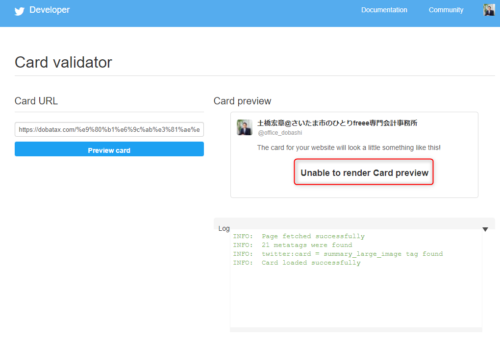
ググると様々な先人の知恵が見つかるのですが、多くはCard validatorについて説明してくれているのですが、私の場合、こんな画面になってしまいます。

こちらはTwitter社がプレビュー機能を削除したとか…
正直よーわからん💦
お恥ずかしい話このCard validatorが何のためのものなのかもよくわかっていませんし。
そんな中で最終的にたどりついたのはAll in One SEOの設定変更でした。
All in One SEOを入れる
まずはAll in One SEOを入れましょう。
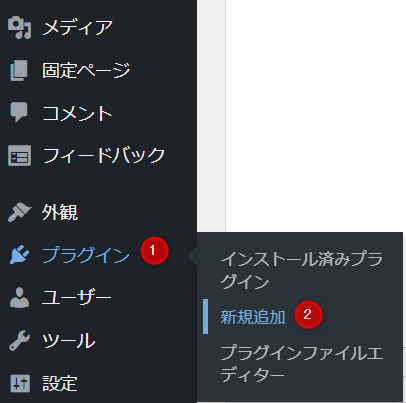
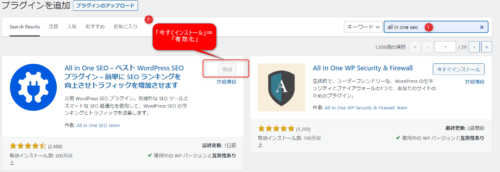
WordPressのダッシュボードの①プラグインから②新規追加。

①キーワードにall in one seoと入れると候補に出てくるので②「今すぐインストール」。
その後出てくる「有効化」もクリック。

本当は色々設定する必要があるようですが、私はとりあえず入れっぱなし。
All in One SEOの設定については今更かもしれませんが別途研究してみようと思っています。
Twitterと連動させる
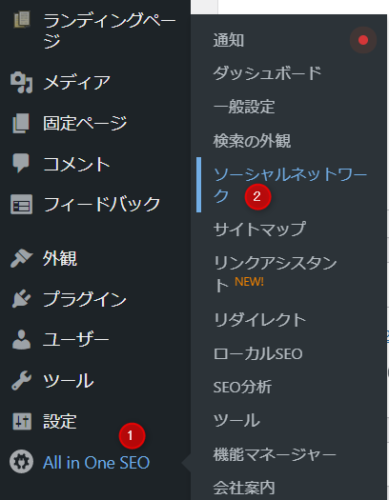
ダッシュボードに①All in One SEOの項目が出来ているので②ソーシャルネットワークをクリック。

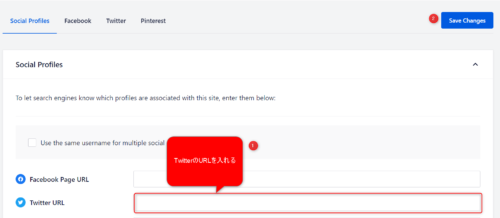
何やら英語ばかりですが、Social Profilesのタブで①TwitterのURLを入れて②変更を保存します。

日本語表記にできんのかいな?と検索してみたのですがバージョンによって表示言語が決まっている模様。英語は苦手だけど我慢するしかありません。
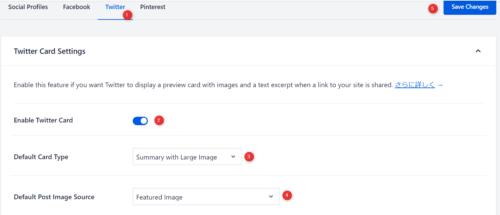
①次はTwitterのタグに切り替え。
まずは②ここのつまみをオンにしましょう。
③は私は「Summary with Large Image」にしていてこんな感じで表示されます。
もう一つ「Summary」を選択できて、選択するとこちらの赤く囲んだ部分に画像が入ります。
④の部分は何の画像を表示するか。
私は「Featured Image」を選択。
こちらを選択するとアイキャッチ画像が表示されます。
紛らわしいのですが「Attached Image」というのがあって、こちらにするとブログ内の一番最初の画像が表示されます。
最初はこの違いが良くわからなくて悩みました。

②~④を設定したら変更を保存しましょう。
この他にも項目はあるのですが、私は初期設定のままです。
興味がある方は調べてみてください。
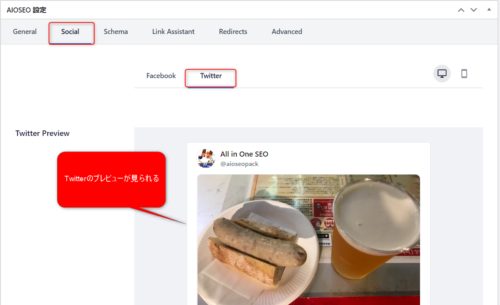
設定が終わると各記事の編集画面の下の方、AlOSEO設定の部分でTwitterのプレビューが見られるようになります。

まとめ
今日はWordpressからTwitterに自動投稿する際、投稿にブログ画像を表示するためにやってみたことについてお話ししました。
食べ歩き以外はフリー素材ではありますが、やはり画像が表示されていないとちょっと寂しいです。
画像が表示されない💦とお悩みの方は試してみていただければと思います。